ConkyForecast examples (fr)
From Conky PitStop
Contents |
Exemples de conkyForecast.py
| Langue | English Français |
WARNING: Le support pour conkyForcast est dans ce topic (en anglais) sur les forums Ubuntu. Les personnes souhaitant utiliser cette application devraient lire le premier post (en anglais) complètement. Il y a certaines choses à configurer avec que conkyForecast fonctionne correctement.
Par Kaivalagi
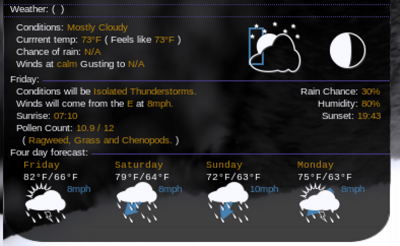
Voici ma configuration actuelle, lancée en utilisant :
conky -c /home/mark/.scripts/conky/conky_forecast
Les deux fichiers conkyrc and template sont dans l'archive : tar.gz
Opaque.png est un fichier png de 1x1 pixel semi-transparent, pour assombrir le fond,… c'est totalement optionel.
Lancer cette configuration affichera la météo dans une bande sur le côté droit de votre bureau. Si vous voulez moins de jours, supprimez en quelques uns du modèle.
Note: ce conky necessite conky version 1.7.2 ou + avec le support d'images.
By Crinos512
Ceci est mon modèle pour conkyForecast. Plus d'infos sur le script ici : conkyForecast.
Pensez à regarder également le script conkyLatLong.py de Kaivalagi.
weather.template
${color1}${stippled_hr 1}${color}
${voffset -6} Weather: ( ${color2}${execi 3600 python ~/.conky/conkyparts/conkyLatLong.py}${color} )
${voffset -6}${color1}${stippled_hr 1}${color}
Conditions: ${color2}[--datatype=CC]${color}
Currrent temp: ${color2}[--datatype=HT --imperial]${color} ( Feels like ${color2}[--datatype=LT --imperial]${color} )
Chance of rain: ${color2}[--datatype=PC]${color}
Winds at ${color2}[--datatype=WS --imperial]${color} Gusting to ${color2}[--datatype=WG --imperial]${color}
${voffset -46}${goto 240}${font Arrows:size=46}${color3}[--datatype=BF]${color}${font}
${color6}${voffset -46}${goto 241}${font ConkyWeather:size=46}[--datatype=WF]${font}${color}
${voffset -58}${goto 240}${font ConkyWeather:size=46}[--datatype=WF]${font}
${color6}${voffset -46}${goto 321}${font Moon Phases:size=32}[--datatype=MF]${font}${color}
${voffset -43}${goto 320}${font Moon Phases:size=32}[--datatype=MF]${font}
[--datatype=DW --startday=1]: ${color1}${hr 1}${color}
Conditions will be ${color2}[--datatype=CT --startday=1].${color}${alignr}Rain Chance: ${color2}[--datatype=PC --startday=1]${color}
Winds will come from the ${color2}[--datatype=WD --startday=1]${color} at ${color2}[--datatype=WS --startday=1 --imperial].${color}${alignr}Humidity: ${color2}[--datatype=HM --startday=1]${color}
Sunrise: ${color2}[--datatype=SR --startday=1]${color}${alignr}Sunset: ${color2}[--datatype=SS --startday=1]${color}
Pollen Count: ${color2}${execi 3600 curl --silent -q -d "affiliateid=6176&zip=73034" http://www.pollen.com/forecast.asp | cut -d'|' -f5} / 12${color}
( ${color2}${execi 3600 curl --silent -q -d "affiliateid=6176&zip=73034" http://www.pollen.com/forecast.asp | cut -d'|' -f11}${color} )
Four day forecast: ${color1}${hr 1}${color}
${color2}${font Liberation Mono:size=8}${goto 20}[--datatype=DW --startday=1]${goto 110}[--datatype=DW --startday=2]${goto 200}[--datatype=DW --startday=3]${goto 290}[--datatype=DW --startday=4]${font}${color}
${font Liberation Mono:size=8}${goto 20}[--datatype=HT --startday=1 --imperial]/[--datatype=LT --startday=1 --imperial]${goto 110}[--datatype=HT --startday=2 --imperial]/[--datatype=LT --startday=2 --imperial]${goto 200}[--datatype=HT --startday=3 --imperial]/[--datatype=LT --startday=3 --imperial]${goto 290}[--datatype=HT --startday=4 --imperial]/[--datatype=LT --startday=4 --imperial]$font
${color3}${font Arrows:size=36}${goto 20}[--datatype=BF --startday=1]${font Liberation Sans:size=8}${voffset -23}[--datatype=WS --startday=1 --imperial]${font Arrows:size=36}${goto 110}[--datatype=BF --startday=2]${font Liberation Sans:size=8}${voffset -23}[--datatype=WS --startday=2 --imperial]${font Arrows:size=36}${goto 200}[--datatype=BF --startday=3]${font Liberation Sans:size=8}${voffset -23}[--datatype=WS --startday=3 --imperial]${font Arrows:size=36}${goto 290}[--datatype=BF --startday=4]${font Liberation Sans:size=8}${voffset -23}[--datatype=WS --startday=4 --imperial]${font}${color}
${color6}${voffset -13}${font ConkyWeather:size=36}${goto 21}[--datatype=WF --startday=1]${goto 111}[--datatype=WF --startday=2]${goto 201}[--datatype=WF --startday=3]${goto 291}[--datatype=WF --startday=4]${font}${color}
${voffset -45}${font ConkyWeather:size=36}${goto 20}[--datatype=WF --startday=1]${goto 110}[--datatype=WF --startday=2]${goto 200}[--datatype=WF --startday=3]${goto 290}[--datatype=WF --startday=4]${font}
By Bruce
Comme vous le voyez, UN SEUL appel à ${execpi} affiche toute l'info météo. Consomme très peu de ressources.
Les lignes de mon conky qui appellent l'affichage:
TEXT
${execpi 7200 ~/Conky/scripts/invisible_weather.sh}
${voffset -35}${execpi 1800 conkyForecast --location=ARDF0127 --template=/home/bruloo/Conky/scripts/myweather.template}
et mon modèle myweather.template: (en espagnol mais c'est assez facile à modifier)
${goto 10}${color8}${font ConkyWeather:size=55}[--datatype=WF]$font$color
${voffset -70}${goto 90}${color2}${font Zekton:size=20}[--datatype=DW --shortweekday --startday=0]:${color6} [--datatype=HT]
${goto 90}${voffset -10}${font Zekton:bold:size=9}${color2}Sensación térmica: ${color6}[--datatype=LT]$font
${goto 90}${color2}Mín: ${color6}[--startday=0 --datatype=LT] ${color2}Máx: ${color9}[--startday=0 --datatype=HT]
${goto 10}${voffset 10}${font Zekton:bold:size=11} ${color7}[--datatype=CC]$color$font
${goto 300}${voffset -110}${font ConkyWindN:size=40}${color8}[--datatype=BS]$font
${goto 380}${voffset -45}${color7}Viento: ${color8}[--datatype=WS] ${color7}(${color8}[--datatype=WA]°${color7}) ${color8}[--datatype=WD]
${voffset 0}${goto 380}${color7}Visibilidad:${color8} [--datatype=VI]
${voffset 0}${goto 380}${color7}P. de R.: ${color8}[--datatype=DP]$color
${goto 300}${voffset 10}${color7}Presión: ${color8}[--datatype=BR] - [--datatype=BD]$color
${goto 300}${color7}Humedad: ${color8}[--datatype=HM] ${color7}UV: ${color8}[--datatype=UI] - ${color8}[--datatype=UT]
${goto 300}${cpubar cpu3 1,300}
${goto 15}${voffset 20}${color8}${font SunNMoon:size=50}n$font${goto 70}${voffset -38}${font Arrows:size 20}${color3}b${color8}${font}[--datatype=SR]
${goto 75}${color0}Luz: [--datatype=DL]
${goto 70}${font Arrows:size 20}${color1}h${color8}${font}[--datatype=SS]$color
${goto 170}${voffset -50}${font moon phases:size=40}[--datatype=MF]$font
${voffset -70}${goto 300}${color2}[--datatype=DW --shortweekday --startday=1]:${color1}[--datatype=HT --hideunits --hidedegreesymbol --startday=1]${color}/${color7}[--datatype=LT --hideunits --hidedegreesymbol --startday=1]${goto 380}${color2}[--datatype=DW --shortweekday --startday=2]:${color1}[--datatype=HT --hideunits --hidedegreesymbol --startday=2]${color}/${color7}[--datatype=LT --hideunits --hidedegreesymbol --startday=2]${goto 460}${color2}[--datatype=DW --shortweekday --startday=3]:${color1}[--datatype=HT --hideunits --hidedegreesymbol --startday=3]${color}/${color7}[--datatype=LT --hideunits --hidedegreesymbol --startday=3]${goto 540}${color2}[--datatype=DW --shortweekday --startday=4]:${color1}[--datatype=HT --hideunits --hidedegreesymbol --startday=4]${color}/${color7}[--datatype=LT --hideunits --hidedegreesymbol --startday=4]
${goto 300}${color8}${font ConkyWeather:size=30}[--datatype=WF --startday=1]${goto 380}[--datatype=WF --startday=2]${goto 460}[--datatype=WF --startday=3]${goto 540}[--datatype=WF --startday=4]$font$color
${goto 300}${color7}Sol:${color3}[--datatype=SR --startday=1]${goto 380}${color7}Sol:${color3}[--datatype=SR --startday=2]${goto 460}${color7}Sol:${color3}[--datatype=SR --startday=3]${goto 540}${color7}Sol:${color3}[--datatype=SR --startday=4]
${goto 300}${color7} :${color1}[--datatype=SS --startday=1]${goto 380}${color7} :${color1}[--datatype=SS --startday=2]${goto 460}${color7} :${color1}[--datatype=SS --startday=3]${goto 540}${color7} :${color1}[--datatype=SS --startday=4]$color
${goto 15}${font DejaVu Sans Mono:bold:size=7}W:[--datatype=LU] -=- C:[--datatype=LF]$font${voffset -2}${goto 300}${color7}Luz:${color8}[--datatype=DL --startday=1]${goto 380}${color7}Luz:${color8}[--datatype=DL --startday=2]${goto 460}${color7}Luz:${color8}[--datatype=DL --startday=3]${goto 540}${color7}Luz:${color8}[--datatype=DL --startday=4]$color
Les modèles n'ont pas besoin d'être appelés par conky.
Bulletin météo à 7 jours (1)
xeddog a découvert celui-ci, merci xeddog!
Weather.com nous permet d'utiliser conkyForecast sur 4 jours, avec un petit changement, nous pouvons l'avoir sur 7 jours.
Les modifications necessaires sont :
N'oubliez pas : faites une sauvegarde!
Ce n'est pas garanti que ce soir permanent, weather.com est réputé pour modifier son site régulièrement.
Dans un terminal : (remplacez gedit avec votre éditeur de texte favori)
gksudo gedit /usr/share/conkyforecast/conkyForecast.py
Et dans le fichier
Les numéros de lignes après # sont pour info.
Changez:
# 625 MAX_DAY_NUMBER = 4
en:
# 625 MAX_DAY_NUMBER = 7
et xoap rn xml ici :
# 783 url = “http://xml.weather.com/weather/local/”
Et voilà !
Bulletin météo à 7 jours (2)
Conky v1.7.1 & conkyForecast v2.08 - avec le support pour les images
Par Bruce
imlib_cache_size La taille du cache pour les images gérées par Imlib2, en bytes. Défaut = 4MiB. Augmentez cette valeur si vous utilisez beaucouo $image. mettez à zéro pour désactiver le cache des images.
Personnellement, je le mets à “0″
image
(-p x,y) (-s WxH) (-n) (-f interval)
Affiche l'image du chemin spécifié avec Imlib2.
Il y a 4 arguments optionnels : la position, la taille, un switch "no-cache", et un intervalle pour vider le cache.
Changer x,y va modifier la positionde l'image, et changer le WxH va changer la taille de l'image.
Si vous spécifiez le paramètre "no-cache" (-n), l'image ne sera pas mise en cache.
Vous pouvez aussi spécifier le paramètre -f pour spécifier à quel intervalle doit être vider le cache d'une image en particulier.
Exemple : ${image /home/brenden/cheeseburger.jpg -p 20,20 -s 200×200} affichera 'cheeseburger.jpg' à la position (20,20) et avec une taille de 200x200 pixels.
Conky n'essaiera pas d'ajuster la position (ou n'importe quel autre formatage) des images, elles sont justes affichées telles que définies par les paramètres.
La seule raison pour que $image soit dans la section TEXT, est qu'elle permet de modifier les miages durant l'affichage, comme $execp $lua_parse, où d'autres méthodes.
Avec ces nouveautés, Conky a bien grandi ! c'est un adolescent à présent. Avec Lua, Conky est devenu un adulte :D.
Une des meilleurs utilisations de la commande $image que j'ai faite, c'est dans le script de Kaivalagi pour la météo : conkyForecast. Prendre les images de cette autre application : gtk-desktop-info (qui n'est pas conky) et les combiner avec conkyForecast a été expliquer dans ce tuto de stepper ici, qui bien sûr n'est plus d'actualité car Kaivalagi à mis à jour conkyForecast pour inclure les images.
EDIT: Pourquoi montrer des trucs qui ne sont plus valides ? Pour deux raisons : la première est historique et la seconde est que si quelqu'un lit ces lignes, il aura peut-être une idée pour quelque chose de nouveau.
Donc aujourd'hui, conkyForecast (avec la version 2.08) peut utiliser le paramètre "datatype" pour l'affichage :
[--datatype=WF] – conditions méteo, [--datatype=MF] – phases de la lune [--datatype=BF] – informations sur le vent
ou la commande image $image
[--datatype=WF] – conditions méteo, [--datatype=MF] – phases de la lune [--datatype=BF] – informations sur le vent
Les paramètres -p et -s sont a adapter selon vos besoins, ben sûr.
Il est important de se rappeler: Conky n'essaiera pas d'ajuster la position (ou n'importe quel autre formatage) des images, elles sont justes affichées telles que définies par les paramètres
Donc la commande $image peut aller n'importe où, même sous le texte. J'ai essayé ça en ajoutant quelques images juste après la première commande dans la section TEXT, mais sur la même ligne que cette première commande, si bien qu'elles n'ajoutent pas de lignes au conky.
Par exemple:
TEXT
${font DejaVu Sans Mono:bold:size=10}${color5}${exec less ~/Conky/bruloo.txt}$color${image xxxx}${image xxxx}${image xxxx}
${color6}${exec less ~/Conky/liloo.txt}$color$font
next line
Avec ça, vous pouvez avoir la météo comme ci-dessous, le mien à gauche, celui de stepper à droite.
ou avec l'affichage "traditionnel" :
La seule différence est dans les commandes utilisées, comme expliqué ci-dessus. Voici mon conkyforecast
background no
own_window yes
own_window_type override
own_window_transparent yes
own_window_hints undecorated,below,sticky,skip_taskbar,skip_pager
own_window_colour black
double_buffer yes
use_spacer left
override_utf8_locale yes
use_xft yes
font DejaVu Sans Mono:bold:size=9
xftfont DejaVu Sans Mono:bold:size=9
xftalpha 0.5
update_interval 5.0
uppercase no # set to yes if you want all text to be in uppercase
stippled_borders 0 #3
border_margin 0 #9
border_width 0 #10
default_outline_color black
default_shade_color black
draw_borders no
draw_outline yes # amplifies text if yes
draw_shades yes # shadecolor black
default_color DCDCDC #Gainsboro
color0 7FFFD4 #Aquamarine
color1 CD5C5C #IndianRed #00CED1 DarkTurquoise #FFA07A LightSalmon #00FFFF Cyan
color2 FF8C00 #Darkorange #D2691E #Chocolate
color3 7FFF00 #Chartreuse
color4 778899 #LightSlateGrey
color5 FFDEAD #NavajoWhite
color6 00BFFF #DeepSkyBlue
# colours below used by colorize script
color7 48D1CC #MediumTurquoise
color8 FFFF00 #Yellow
color9 FF0000 #Red
alignment bl # Aligned position on screen: tl, tr, tm, bl, br, bm, ml, mr
gap_x 5
gap_y -25 # because of the VOFFSET, the negative "gap_y" value brings conky back to the bottom of the screen.
text_buffer_size 6144 # 256 is the minimum
no_buffers yes # Subtract file system buffers from used memory?
short_units yes
pad_percents 2
imlib_cache_size 0
TEXT
${execpi 7200 ~/Conky/scripts/invisible_weather.sh}
${voffset -50}${execpi 1800 conkyForecast --location=ARDF0127 --template=/home/bruloo/Conky/scripts/weather-7.template}
et mon modèle weather-7.template (avec des images)
${image [--datatype=WI] -p 12,0 -s 90x90}${goto 120}${color2}${font Zekton:size=20}[--datatype=DW --shortweekday --startday=0]:${color6} [--datatype=HT]
${goto 120}${voffset -10}${font Zekton:bold:size=9}${color2}Sensación térmica: ${color6}[--datatype=LT --night]${font}
${goto 120}${color2}Mín: ${color6}[--startday=0 --datatype=LT --night] ${color2}Máx: ${color9}[--startday=0 --datatype=HT --night]
${goto 10}${voffset 10}${font Zekton:bold:size=11} ${color7}[--datatype=CC]${color}${font}
${goto 10}${voffset 3}${color7}Visibilidad:${color8} [--datatype=VI]
${goto 10}${voffset 3}${color7}P. de R.: ${color8}[--datatype=DP]${color}
${goto 10}${voffset 3}${color7}Presión: ${color8}[--datatype=BR] - [--datatype=BD]${color}
${goto 10}${voffset 3}${color7}Humedad: ${color8}[--datatype=HM] ${color7}UV: ${color8}[--datatype=UI] - ${color8}[--datatype=UT]
${goto 15}${voffset 5}${color8}${font SunNMoon:size=50}n${font}${goto 70}${voffset -38}${font Arrows:size 20}${color3}b${color8}${font}[--datatype=SR]
${goto 75}${color0}Luz: [--datatype=DL]
${goto 70}${font Arrows:size 20}${color1}h${color8}${font}[--datatype=SS]${color}
${image [--datatype=MI] -p 173,180 -s 55x55}
${goto 15}${font DejaVu Sans Mono:bold:size=7}W:[--datatype=LU] -=- C:[--datatype=LF]${font}
${image [--datatype=BI] -p 280,6 -s 80x80}
${goto 280}${voffset -195}${color7}(${color8}[--datatype=WA]°${color7}) ${color8}[--datatype=WD]
${goto 300}${voffset 5}${color8}[--datatype=WS]
${voffset -110}${goto 380}${color2}[--datatype=DW --shortweekday --startday=1]:${color1}[--datatype=HT --hideunits --hidedegreesymbol --startday=1]${color}/${color7}[--datatype=LT --hideunits --hidedegreesymbol --startday=1]${goto 480}${color2}[--datatype=DW --shortweekday --startday=2]:${color1}[--datatype=HT --hideunits --hidedegreesymbol --startday=2]${color}/${color7}[--datatype=LT --hideunits --hidedegreesymbol --startday=2]${goto 580}${color2}[--datatype=DW --shortweekday --startday=3]:${color1}[--datatype=HT --hideunits --hidedegreesymbol --startday=3]${color}/${color7}[--datatype=LT --hideunits --hidedegreesymbol --startday=3]
${image [--datatype=WI --startday=1] -p 380,20 -s 50x50}${image [--datatype=WI --startday=2] -p 480,20 -s 50x50}${image [--datatype=WI --startday=3] -p 580,20 -s 50x50}
${voffset 30}${goto 380}${color7}Sol:${color3}[--datatype=SR --startday=1]${goto 480}${color7}Sol:${color3}[--datatype=SR --startday=2]${goto 580}${color7}Sol:${color3}[--datatype=SR --startday=3]
${goto 380}${color7} :${color1}[--datatype=SS --startday=1]${color}${goto 480}${color7} :${color1}[--datatype=SS --startday=2]${color}${goto 580}${color7} :${color1}[--datatype=SS --startday=3]${color}
${goto 380}${color7}Luz:${color8}[--datatype=DL --startday=1]${color}${goto 480}${color7}Luz:${color8}[--datatype=DL --startday=2]${color}${goto 580}${color7}Luz:${color8}[--datatype=DL --startday=3]${color}
${voffset 10}${color8}${goto 280}${cpubar cpu3 1,370}${color}
${voffset 10}${goto 280}${color2}[--datatype=DW --shortweekday --startday=4]:${color1}[--datatype=HT --hideunits --hidedegreesymbol --startday=4]${color}/${color7}[--datatype=LT --hideunits --hidedegreesymbol --startday=4]${goto 380}${color2}[--datatype=DW --shortweekday --startday=5]:${color1}[--datatype=HT --hideunits --hidedegreesymbol --startday=5]${color}/${color7}[--datatype=LT --hideunits --hidedegreesymbol --startday=5]${goto 480}${color2}[--datatype=DW --shortweekday --startday=6]:${color1}[--datatype=HT --hideunits --hidedegreesymbol --startday=6]${color}/${color7}[--datatype=LT --hideunits --hidedegreesymbol --startday=6]${goto 580}${color2}[--datatype=DW --shortweekday --startday=7]:${color1}[--datatype=HT --hideunits --hidedegreesymbol --startday=7]${color}/${color7}[--datatype=LT --hideunits --hidedegreesymbol --startday=7]
${image [--datatype=WI --startday=4] -p 280,160 -s 50x50}${image [--datatype=WI --startday=5] -p 380,160 -s 50x50}${image [--datatype=WI --startday=6] -p 480,160 -s 50x50}${image [--datatype=WI --startday=7] -p 580,160 -s 50x50}
${voffset 35}${goto 280}${color7}Sol:${color3}[--datatype=SR --startday=4]${goto 380}${color7}Sol:${color3}[--datatype=SR --startday=5]${goto 480}${color7}Sol:${color3}[--datatype=SR --startday=6]${goto 580}${color7}Sol:${color3}[--datatype=SR --startday=7]
${goto 280}${color7} :${color1}[--datatype=SS --startday=4]${color}${goto 380}${color7} :${color1}[--datatype=SS --startday=5]${color}${goto 480}${color7} :${color1}[--datatype=SS --startday=6]${color}${goto 580}${color7} :${color1}[--datatype=SS --startday=7]${color}
${goto 280}${color7}Luz:${color8}[--datatype=DL --startday=4]${color}${goto 380}${color7}Luz:${color8}[--datatype=DL --startday=5]${color}${goto 480}${color7}Luz:${color8}[--datatype=DL --startday=6]${color}${goto 580}${color7}Luz:${color8}[--datatype=DL --startday=7]${color}
Ou si vous préférez : modèle steppers
${image [--datatype=WI] -p 12,0 -s 90x90}${image [--datatype=MI] -p 12,80 -s 50x50}
${voffset 55}${goto 25}${color3}[--datatype=HT --hideunits --centeredwidth=3]/[--datatype=LT --hideunits --centeredwidth=3]
${voffset -70}${goto 120}${color1}${font Bitstream Vera Sans Mono:style=Bold:size=11}[--datatype=CT]${font}
${voffset 10}${goto 120}${color2}Station: ${color1}Buenos Aires, Arg
${goto 120}${color2}Rain: ${color1}[--datatype=PC]
${goto 120}${color2}UV: ${color1}[--datatype=UI] - [--datatype=UT]
${goto 120}${color2}Humidity: ${color1}[--datatype=HM]
${goto 120}${color2}Dew Point: ${color1}[--datatype=DP]
${goto 120}${color2}Sunrise/Set: ${color1}[--datatype=SR] / [--datatype=SS]
${goto 120}${color2}Bar: ${color1}[--datatype=BR] - [--datatype=BD]
${goto 120}${color2}Moon: ${color1}[--datatype=MP]
${color2}${font Bitstream Vera Sans Mono:size=7}${goto 120}Last Update: [--datatype=LU]${font}
${voffset 5}${goto 32}[--datatype=DW --startday=1 --shortweekday]${goto 80}[--datatype=DW --startday=2 --shortweekday]${goto 124}[--datatype=DW --startday=3 --shortweekday]${goto 172}[--datatype=DW --startday=4 --shortweekday]${goto 220}[--datatype=DW --startday=5 --shortweekday]${goto 268}[--datatype=DW --startday=6 --shortweekday]${goto 316}[--datatype=DW --startday=7 --shortweekday]
${image [--datatype=WI --startday=1] -p 12,160 -s 40x40}${image [--datatype=WI --startday=2] -p 60,160 -s 40x40}${image [--datatype=WI --startday=3] -p 108,160 -s 40x40}${image [--datatype=WI --startday=4] -p 156,160 -s 40x40}${image [--datatype=WI --startday=5] -p 204,160 -s 40x40}${image [--datatype=WI --startday=6] -p 252,160 -s 40x40}${image [--datatype=WI --startday=7] -p 300,160 -s 40x40}
${voffset 24}${goto 27}${color3}[--datatype=HT --startday=1 --hideunits --centeredwidth=3]/[--datatype=LT --startday=1 --hideunits --centeredwidth=3]${goto 75}[--datatype=HT --startday=2 --hideunits --centeredwidth=3]/[--datatype=LT --startday=2 --hideunits --centeredwidth=3]${goto 119}[--datatype=HT --startday=3 --hideunits --centeredwidth=3]/[--datatype=LT --startday=3 --hideunits --centeredwidth=3]${goto 167}[--datatype=HT --startday=4 --hideunits --centeredwidth=3]/[--datatype=LT --startday=4 --hideunits --centeredwidth=3]${goto 215}[--datatype=HT --startday=5 --hideunits --centeredwidth=3]/[--datatype=LT --startday=5 --hideunits --centeredwidth=3]${goto 263}[--datatype=HT --startday=6 --hideunits --centeredwidth=3]/[--datatype=LT --startday=6 --hideunits --centeredwidth=3]${goto 311}[--datatype=HT --startday=7 --hideunits --centeredwidth=3]/[--datatype=LT --startday=7 --hideunits --centeredwidth=3]
J'espère que vous trouverez ça utile.